
|
Amanda Wrote this article at her blog about "How to add Quick Edit Pencil to Blogger Posts"
 The "Quick Edit" pencil icon provides a link to edit our blog posts while viewing blog pages in our browser.
The "Quick Edit" pencil icon provides a link to edit our blog posts while viewing blog pages in our browser.
This function is always present in Blogger's default templates. However, if you have customized your template or are using a non-standard template, you may notice this function is missing from your blog pages.
In this quick tutorial, I'll explain how you can check if the "Quick Edit" function is present in your blog template, and how this can be restored if you find it's missing.
Check the quick edit settings
The first thing we should do is check that the quick editing is activated in your blog's settings. To check this, go to Settings>Basic in your Blogger dashboard and scroll down to the section which says "Show quick editing on your blog".
You should ensure this option is set to "yes" and save this setting.
Then go to Layout>Page Elements in your Blogger dashboard, and click on the "edit" link for the Blog Posts widget.
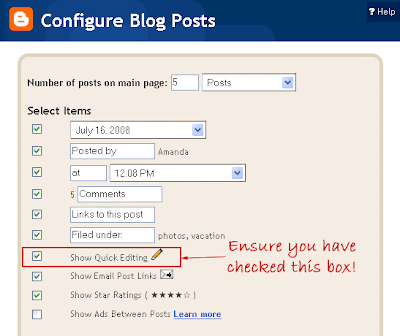
On this pop-up page, you should ensure you have checked the "Show quick editing" option which enables you to quickly edit your blog posts.
Check if the required code is present in the template
Next we need to check if the code required to make these icons appear is still present in your template.
To find out, go to Layout>Edit HTML in your Blogger dashboard. Check the "Expand widget templates" box, then search for this section of code:<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' src='http://www.blogger.com/img/icon18_edit_allbkg.gif'/>
</a>
</span>
</b:if>
</b:includable>
The easiest way to locate this section is to use your browser's search function and find the following phrase:b:includable id='postQuickEdit' var='post'
If this section of code is present in your template, you're already halfway towards adding those quick edit icons again.
If this section of code is not present in your template, you will need to copy the entire b:includable section above, then paste this just before the following line of code in your template:<b:includable id='comments' var='post'>
Once you are sure that this code is present in your template, you need to add a simple line of code to the posts section where you would like your quick edit icon to appear:<b:include data='post' name='postQuickEdit'/>
In this template, my quick edit icon is located in the "post-footer" section, like this:<div class='post-footer-line post-footer-line-1'>
<b:include data='post' name='postQuickEdit'/>
</div>
If the "post-footer-line" section is not present in your own Blogger template, you may prefer to add the quickedit code just after this line instead:<data:post.body />
Once you have added this line of code, preview your template. The quickedit icons will not appear in the preview, but if you have made any errors during these changes, the preview will make you aware of this.
Finally, you can proceed to saving your template. Then view your blog in your browser. Your quick edit icons should now appear below each of your blog posts which allows you to easily edit posts when you are logged in to your Blogger account.
Did this work for you?
I hope this tutorial has enabled you to restore missing quick edit pencil icons for your Blogger posts with the minimum of fuss!
Please let me know if this tutorial has been useful for you by leaving your comments and opinions below.
Blogging Tips
What’s Next? : Don't Just Move Away... Wait! Say something by using the Comment Form below.My Blog is a Do-Follow so enjoy giving your comments and get backlinks from my PR3 blog.
 |
|  Add your Comment |
Add your Comment | Share and Enjoy!
Keywords : Cheap Domains, Make Money Online, Blogging Tips, Web Hosting, Blogger Templates






















 Older Post
Older Post


0 comments
Post a Comment
Hello and welcome to Smart Bloggerz. I appreciate your comments and if you like what you just read you can subscribe here to get quick updates.
Also, My Blog is a Do-Follow so enjoy giving your comments and get backlinks from my PR3 blog.